Our Journey with Clients from Concept to Launched Product: Four Key Steps

Ballast Lane Applications journeys with our clients through four main phases: initiation, discovery, development and then finally support and then, in most cases, we begin the journey again with a new set of required features or delivery platform.
What we find interesting is that while every project is different, there are a lot of similarities between projects which enables us to add even more value by the knowledge that we have gained. Also we use modern tools and processes to streamline the project.
1. Initiation
This phase starts at the moment the client contacts us until defining the first steps for the project. Together with the client and the design team we create the general outline of the project scope, the user journey and what “success looks like” at the end of the project. From this baseline we can then specify budget, work planning and expected deliverables. Our tools of choice for this process (in addition to our ears which are the most important!) is Mural for user journey mapping and brainstorming, google docs for capturing assumptions and TeamGantt for estimating and planning timelines.
For each client we have a customized approach, because one client has a general idea and another might already have a product which needs to be improved.

2. Discovery
Once the project ́s foundation is made we go through an iterative discovery phase which refines the definition of the product until we have enough details to begin development. The scale of this phase is based on the level of detail in client’s incoming vision. Usually, they have a pretty good idea of what the end state needs to do and we spend time fleshing out the remaining 20% of all the core “happy flow”. After this we are usually close to all the exception cases and behind the scenes functions.
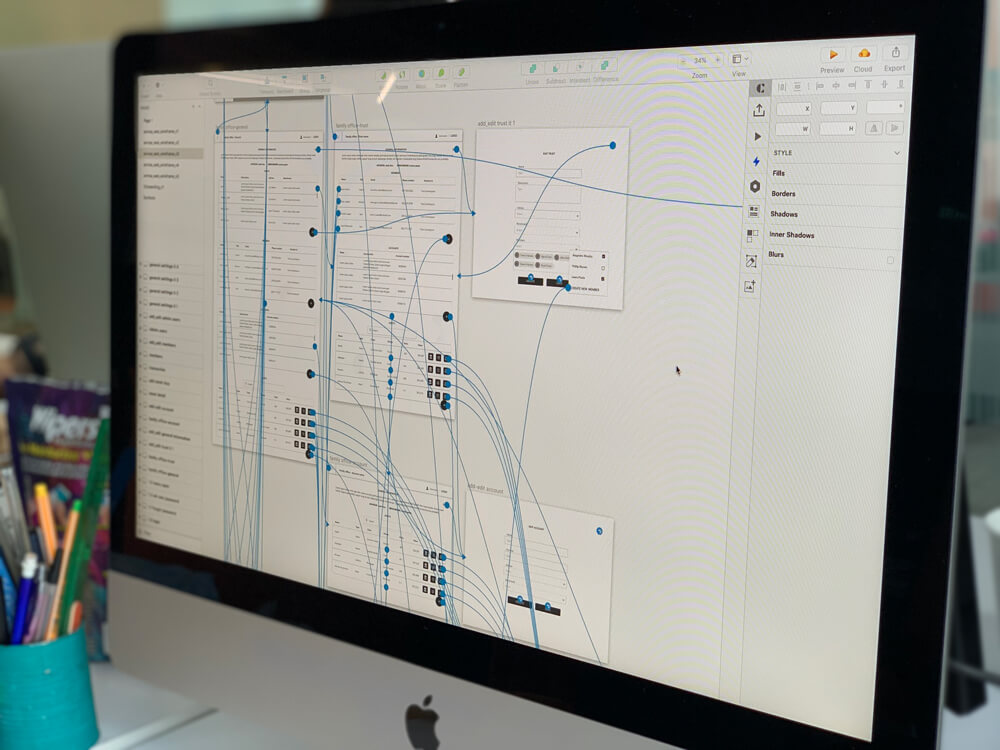
Of course, all these meetings take place on Slack with audio/video/screen sharing and dedicated channels that we invite the client team to join so everyone can interact directly. Again, here we will use Mural to layout out top line flows which are then brought to life in detailed, screen-by-screen wireframes built using Sketch by out designers. These wireframes are shared in InVision which makes it easy to gather feedback from all parties. Once it gets more concrete we share requirements and definition with Google docs. With all these tools it is possible for the client so see the progress and final results and easily collaborate.

3. Development
In the development phase it is time to make the product come alive step by step using a blended agile / scrum approach. We like to scope work out in two week sprints to help keep the team focused and give our clients a regular schedule of releases so they can review features and provide feedback.
Depending on the type of project we put different types of development experts (iOS, Android, web, backend etc.) in place and tools but always based around our approach to developer productivity and DevOps. We use bitbucket and gitflow to manage code bases, Jenkins to facilitate continuous integration and delivery and AWS’s ECS to manage backend services (in addition to a number of other AWS services).
In addition to our development team, each project in this phase will also have an architect and tester assigned. The architect is there to help select the correct technology components to ensure a scalable system that is suited to the business requirements. While the tester is there to ensure that features work on both happy paths and all the inevitable break points in a process. We work to write the tests before coding is complete so that the developers can self-check along the way.

4. Support
Having a first release launched is a nice achievement and is something to celebrate. At lot of things can happen which might even be caused by the success of a product. More and more users might download or buy your product and the server has to digest more data or there might be an issue with a 3rd party integration over which we have no control.
So, once your app is in the hands of users, we deploy a set of monitoring tools that are connected to alarm alert systems so that we can track usage, performance and issues across all parts of the solutions. We have found Papertrail, Firebase, Cloudwatch and several other tools to be incredibly valuable. Finally, we collect user feedback to assess and improve the utility of the app and website.
All these data sources and user insight inevitably lead to new ideas for features and improvements so we start the process all over again.