
At Ballast Lane Applications we created a revolutionary tool that allows us to create projects in record time. This tool, a custom Visual Studio Code (VSCode) extension, radically simplifies the Flutter project creation process by automatically generating the project boilerplate with just 2 clicks.

What is VSCode?
VSCode, short for Visual Studio Code, is a powerful source code editor developed by Microsoft. Its flexibility and extensibility make it an essential tool for many developers. This tool is used by numerous languages including Flutter.
VSCode Extensions
VS Code extensions are plugins that add additional functionality to the editor, customizing the development experience. In our case, we have taken advantage of these extensions to speed up the creation and development of Flutter projects.
Project Generator
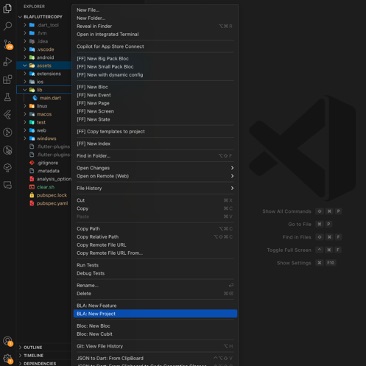
Creating a new project has never been so simple. After using the standard 'flutter create projectname' command, we simply right-click on the 'lib' folder and select 'BLA New Project'.

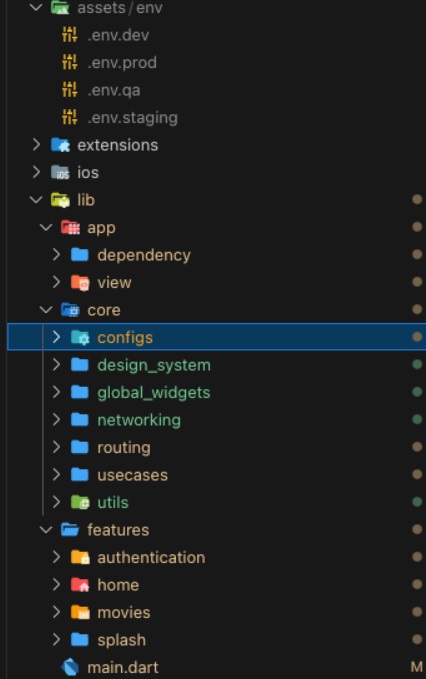
This action will auto generate the project's boilerplate code, structuring the project as follows:
|-assets
|-env (secret keys for each environment)
|-lib
|-app
|-core
|-design_system (design system files)
|-configs (files for config)
|-networking (networking related)
|-global_widgets (shared widgets in the app)
|-routing (routing related)
|-features
|-feature1
|-Application (Cubit, State)
|-Infrastructure (Repositories, UseCases)
|-Domain (Models, Enums)
|-Presentation
|-widgets (specific widgets for feature1)
|-feature1_view.dart (feature main page widgets)
|-feature1_page.dart (DI with BlocProvider)
|-feature1.dart(file for export dependencies)
|-feature2 ...
main.dartOur tool automatically adds:
- Design System (Colors, Themes, Fonts, Sizes, etc)
- Environment (dev,qa,staging,prod)
- Secrets Keys for each environment
- Dependency Injection
- Widgets globales (Appbar,Navbar, Effects, Loading indicator, etc)
- Networking layer (for REST API and GraphQL)
- Routing
- Push notifications
- Secure Storage
- Firebase Analytics
- Firebase Remote Config
- Cache for network images
- Authentication layer (handle login and login page)
- Home screen

All of this is implemented using best practices with a clean and scalable architecture, designed for large-scale projects.
Feature generator
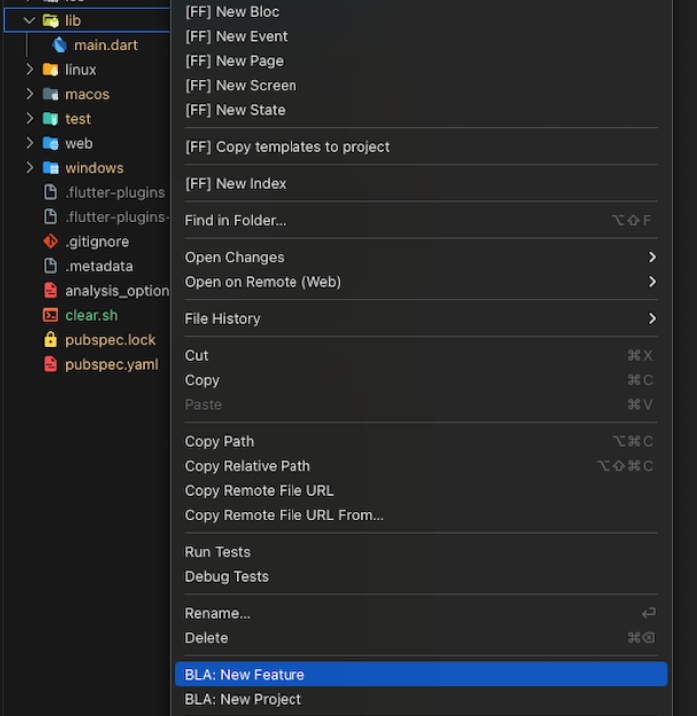
Our "BLA New Feature" command makes it easy and fast to create new features. By right clicking on the 'features' folder, we select 'BLA New Feature':

and we simply enter the feature name (e.g. 'feature1'). This will automatically generate the 'feature1' folder inside 'lib' with the essential files:
Here we have generated: Datatype feature1 (object) Repository Feature1 (with Rest API call example getFeature1) Usecase Feature1 (use example case to bring a feature1 by id from an api) Feature1Page screen to show the new feature1 and call the service Feature1Cubit (State handler to make the connection between the presentation layer and the domain layer)
This serves as a solid foundation to start developing a new screen, providing a guide and template for writing code effectively, following established best practices.
In summary, at Ballast Lane we are proud of our investment in new tools and efficiencies that enable us to deliver more effective products and services to our clients.
Migration to Flutter from Other Languages
At Ballast Lane Applications we have experts in various mobile technologies, frameworks and native development. This makes it easier to understand and migrate code from any language. Our tool also speeds up this process, allowing us to perform migrations to Flutter in a considerably reduced time. Migrating to Flutter becomes a quick and efficient task.
