
Our mobile development team at Ballast Lane Applications has been digging into possible AI solutions to help us in our work. In this article I will evaluate GitHub Copilot, which is an AI suggestions and auto completion tool. It draws from millions of lines of code, using the power of machine learning to help developers increase their productivity so that they can spend more time on the creative and problem-solving parts of their job. Think of it as ChatGPT for coding.
Specifically, I will look at how Copilot fares when it comes to code structure and the architecture of a project, as well as UI Widgets. In a second article we will evaluate some other relevant areas.
How is Copilot with Code Structure and Project Architecture?
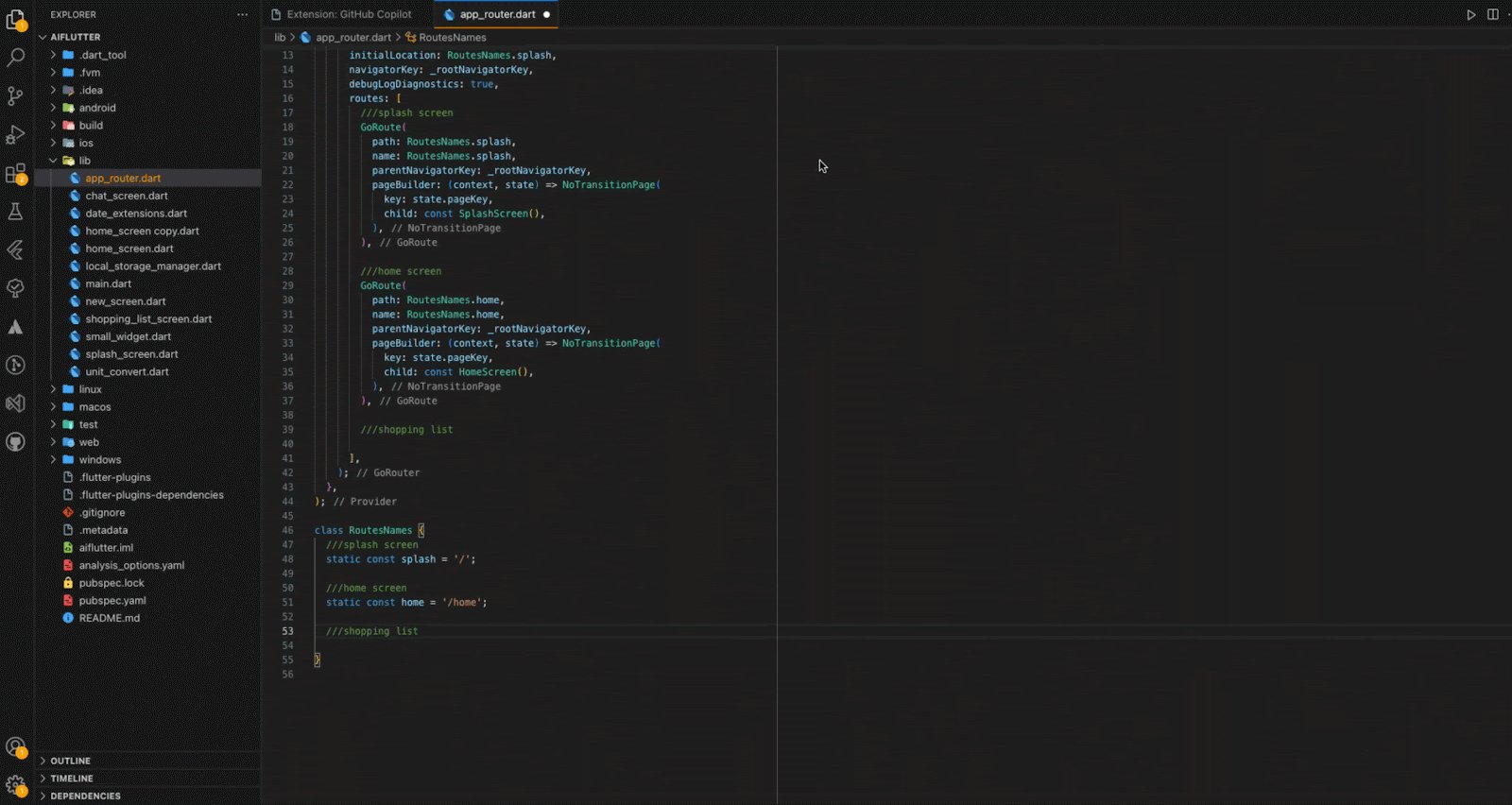
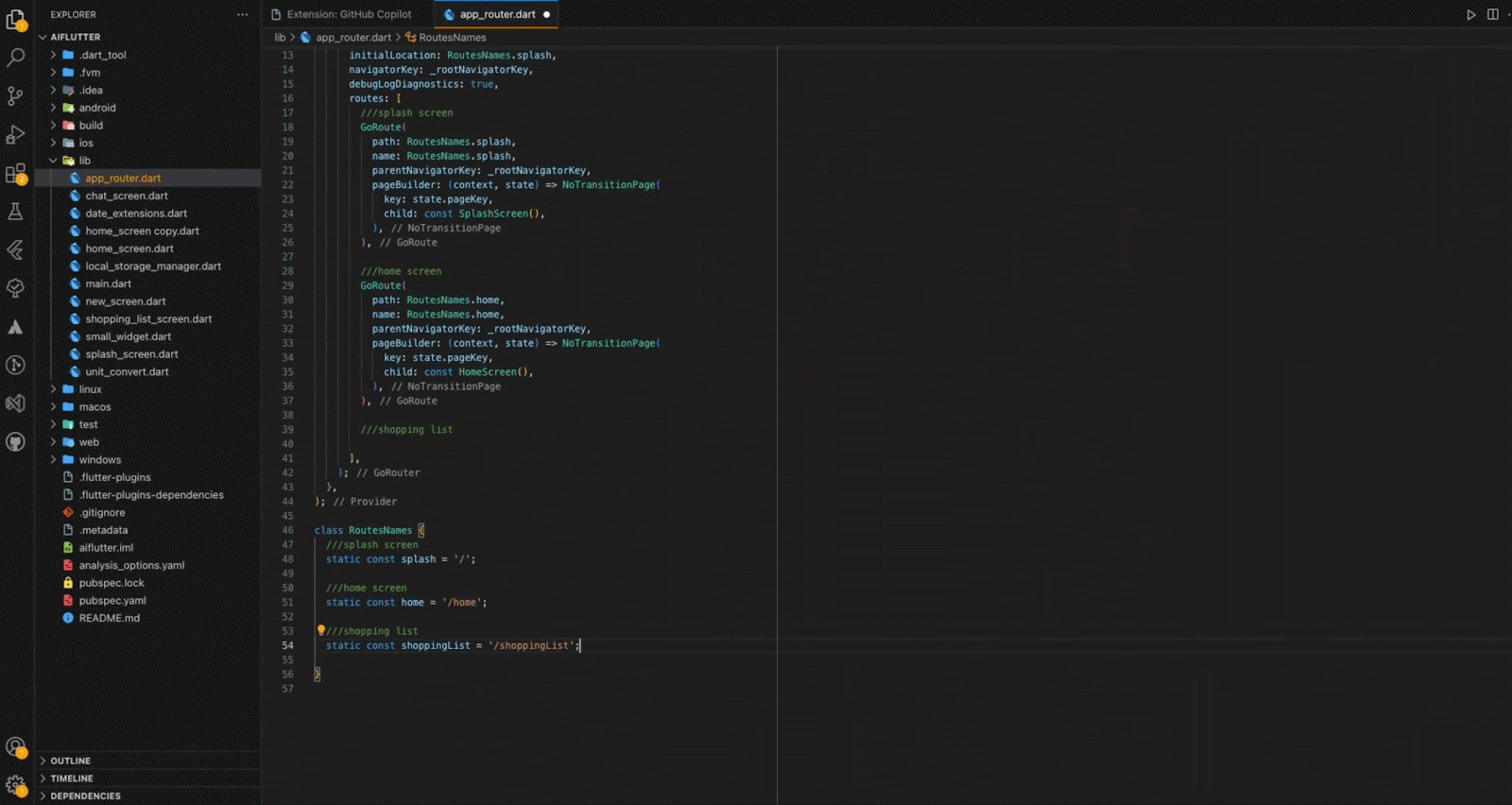
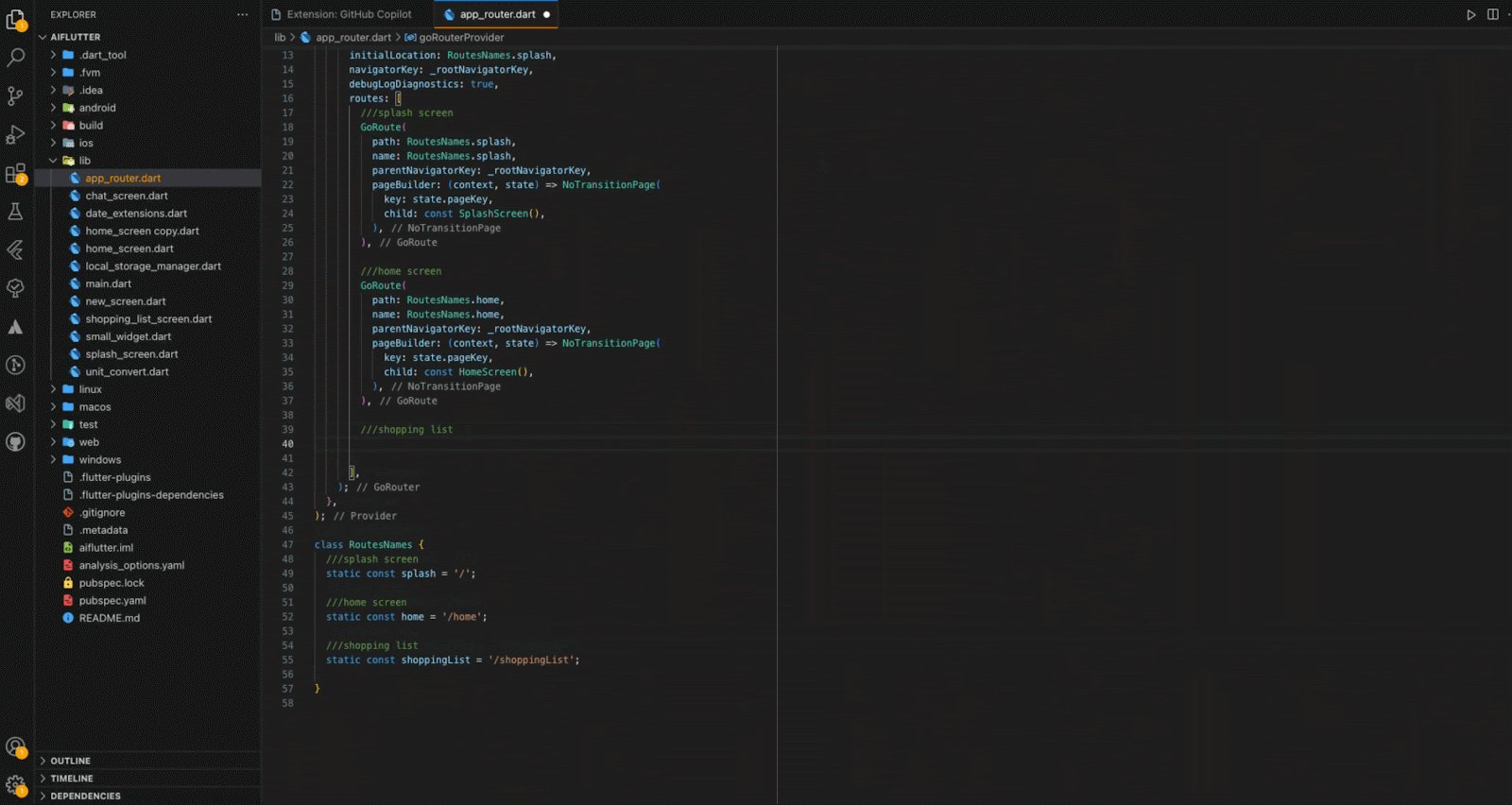
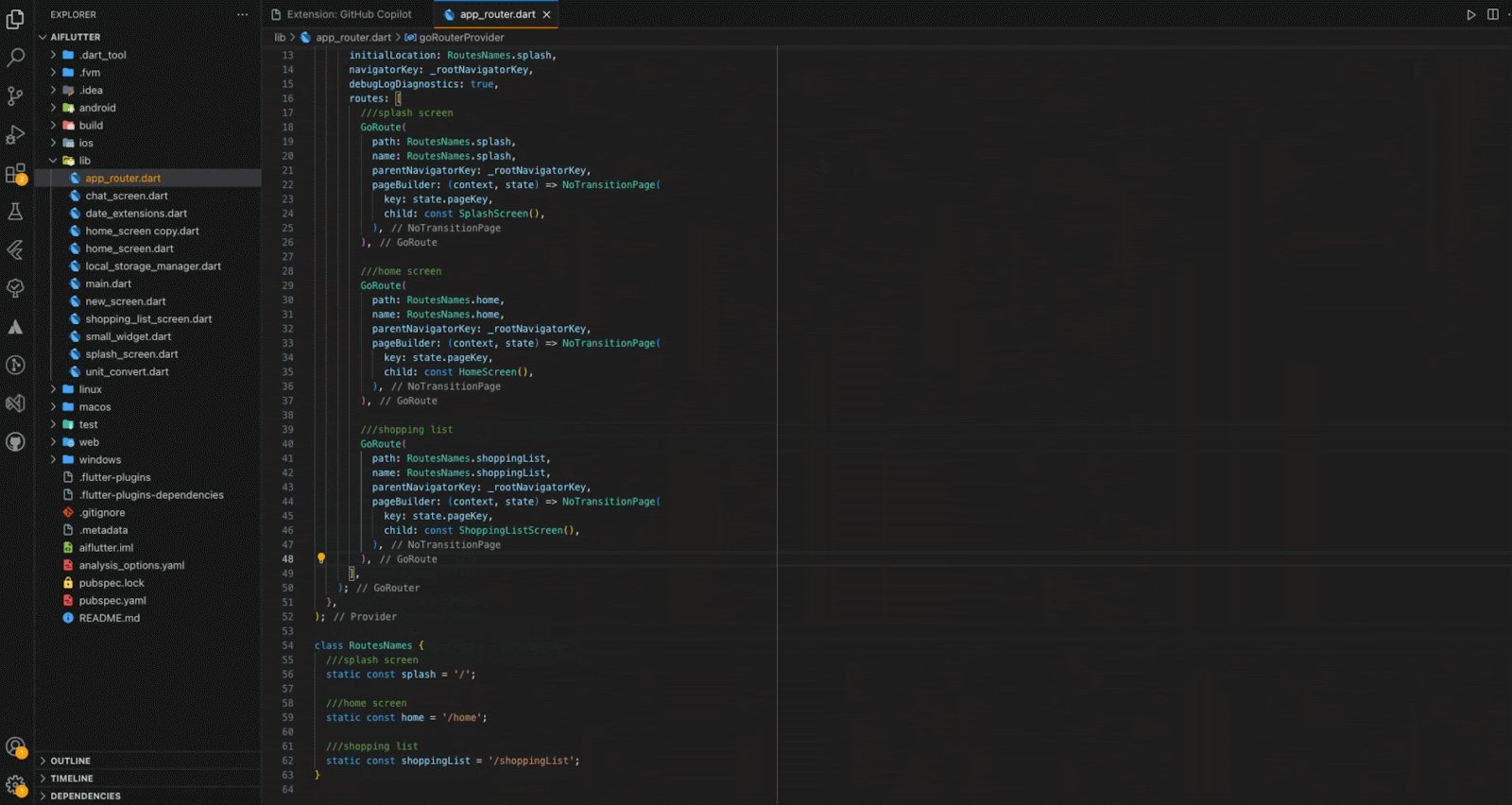
GitHub Copilot's has shown some inconsistencies when it comes to structure and architecture, and while the process may not always yield accurate results, it does offer valuable suggestions that can help developers in creating these structures manually. This includes key components such as the Main File, Navigation, Repositories, API Calls, etc. Leveraging Copilot's suggestions alongside developer expertise can result in a more comprehensive and refined code structure. This allows us to maintain control over the project's organization and align it with best practices and specific project requirements.
Where Copilot shines is in maintaining existing code patterns and structures, including the components mentioned above. By analyzing the existing codebase Copilot can provide helpful suggestions for completing code snippets, identifying patterns, and ensuring adherence to the established structure. This proves to be a valuable asset in maintaining consistency and efficiency throughout the development process.
In conclusion, GitHub Copilot serves as a useful tool that offers guidance and support.

For UI Widgets we recommend a “Divide and Conquer” approach
Creating complex and large UI widgets can be daunting when relying solely on Copilot's suggestions. While the language model can provide some assistance, its responses are sometimes confusing or incomplete. To overcome these challenges, we recommend a “Divide and Conquer” approach. By breaking down the requirements into smaller, more manageable widgets, and then assembling the code, we can provide clearer instructions and guide Copilot's suggestions more effectively while ensuring that each widget meets specific requirements. By merging Copilot's capabilities with our own knowledge, we can strike a balance between automated suggestions and manual intervention, resulting in more refined and tailored UI designs.
Let's check out this scenario where we inquire about multiple topics within a single file:
restaurant_screen.dart
///Create a restaurant screen widget that displays a list of products,
///such as hamburgers, pizzas, hot dogs, sandwiches, and drinks.
///There should be a total of 20 products. The widget should also include
///a shopping cart feature, allowing users to add products to buy.
///Additionally, there should be a button that takes users to the
///shopping list.
///Each product should have a name, price, and image associated with it.
///The layout of each item should be displayed in a card with an
///elevation 4px, with the image positioned at the top and the name
///and price displayed below.
///Users should be able to add each product to the cart by clicking on it.
///If users click on the cart, they should be taken to a cart screen where
///they can view the items to be purchased. Finally, I would like the shopping
///list screen to be implemented as a stateful widget using
///riverpod and go_router.
///Create a widget with a cart icon with a counter of products to buy
///and a button to go to the shopping list with riverpod and go_router.
///Create RestaurantItemWidget to show in the shopping list
///with a name and price and image, show a card with elevation 4px
///with the image on top and the name and price
///and icon to add item to the cart below and a button to add/remove
///the item from the shopping list
///if image is null or not valid, show a placeholder
///image with FadeInImageFile shopping_list_provider.dart
///Create a Provider with Riverpod to manage the state of the shopping list
///from the restaurant screen, with a list of products to buy, add functions
///to add, remove and clear products to the list.Alternatively, it is advisable to create individual files for each topic and subsequently glue them together:
cart_widget.dart
///create a widget with a cart icon with a counter of products to buy
///and a button tpo go to the shopping list with riverpod and go_routerrestaurant_item_widget.dart
///Create RestaurantItemWidget to show in the shopping list
///with a name price and image, show a card with elevation 4px
///with the image on top and the name and price
///and icon to add item to the cart below and a button to add/remove
///the item from the shopping list
///if image is null or not valid, show a placeholder image with
///FadeInImageFile shopping_list_provider.dart
///Create a Provider with Riverpod to manage the state of the shopping list
///from the restaurant screen, with a list of products to buy, add functions
///to add, remove and clear products to the listshopping_list_provider.dart
///Create a Provider with Riverpod to manage the state of the shopping list
///from the restaurant screen, with a list of products to buy, add functions
///to add, remove and clear products to the listConclusions
There have been significant improvements made in the past three months to Github Copilot, and it is now a valuable tool for Flutter developers. It is reasonable to expect that it will continue to improve, and therefore we should embrace and familiarize ourselves with it. Copilot should not be used as a standalone solution that is relied on to complete your work, but rather something that you have as part of your set of tools.
We believe that Copilot is not effective in generating code from scratch, such as in creating initial structures like the main file, navigations, and API calls. Its ability to generate code with good practices and scalability remains limited. Having said that, once the project’s foundation is established, Copilot becomes a valuable asset for predicting and generating code that aligns with existing structures. It proves particularly helpful in creating new navigations, implementing API calls, and more.
We have achieved great results when working with isolated widgets that have no dependencies. However, it is crucial to have a solid understanding of Flutter as the generated code may require adjustments to ensure that it can be effectively integrated.
When it comes to implementing useful functions in Dart and Flutter, Copilot has been effective. It excels in tasks such as date conversion, currency conversion, unit conversions, string formatting, and implementing well-known mathematical functions or converting between Dart objects.
Copilot is a useful tool in its current state, but it requires oversight to select the best options and tweak code that may not be entirely accurate. As it stands today, Copilot has the potential to improve a programmer’s productivity by 15–20%.